
Webデザイナーや本で勉強した方は常識かもしれませんが、最近( ゚д゚)ハッとしたことがあるんです。
CSSのmarginやpaddingを4つまとめて指定する際の表記する順番です。
全部同じなら当たり前です。
margin: [上下左右];
2つの場合も、ふーんソウナンダって感じです。
margin: [上下] [左右];
3つの場合は、
margin: 上 [左右] 下;ナルホドー上下が分かれたんだねー! ダンダンツカメテキタヨー!
でも4つになると…
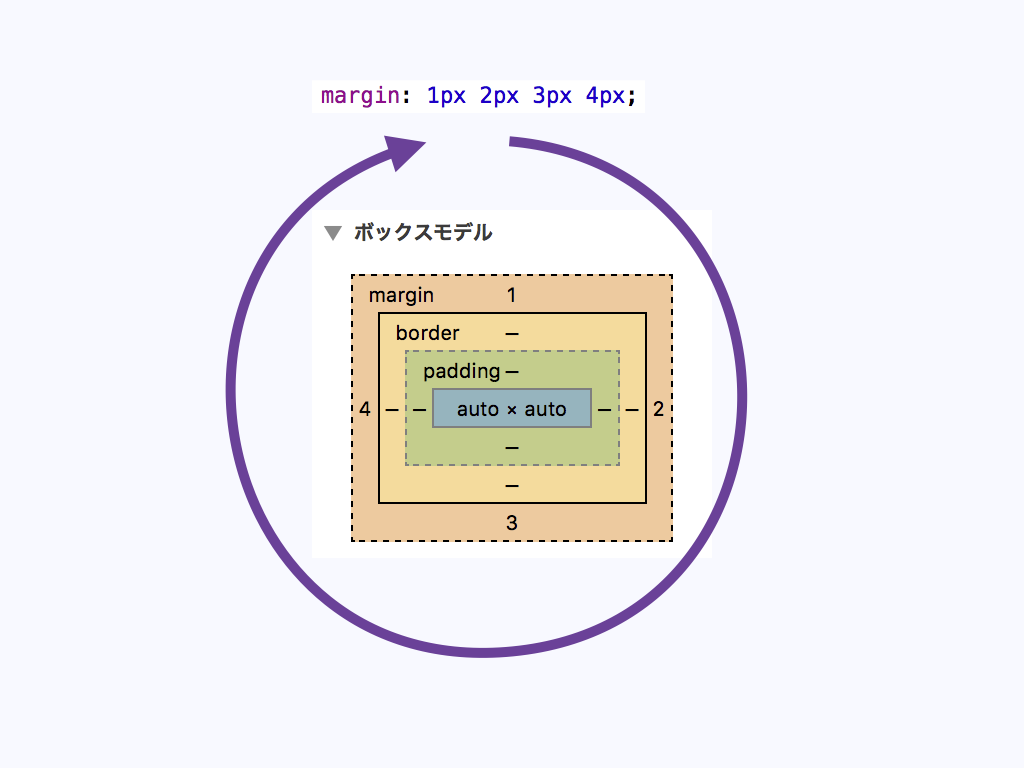
margin: 上 右 下 左;WHY JAPANESE PEOPLE!?
おかしいだろ! なんで左右が離ればなれになるんだ!!
とか思ってたんですが、これって時計回りになっているんですね。

The values are in clockwise order from top.
以上、片手間にブログをいじる日曜CSSerのつぶやきでした。
CSS小ネタ
はてなブログのテーマ「DUDE」をレスポンシブデザインに対応させる

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (5件) を見る